- 부산캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 강남캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 종로캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 신촌캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 구로캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 인천캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)
- 일산캠퍼스 개강일_
- 주중05-05(월) · 주말05-10(토)




HTML5로 구조를 잡고 CSS를 통해 웹 접근성이 뛰어난 사이트를 제작할 수 있는 방법을 습득하고, 웹표준에 맞게 하드코딩하여 반응형 페이지를 제작하기 위한 과정입니다.
| *개강일자 | 평일2025-05-05 주말2025-05-10 |
|---|---|
| *교육기간 | 3 ~ 5개월 |
| *수강료 | 상담 후 할인받으세요!방문상담 신청하기 GO ㅡ |
| *수업구성 | 주 5회(월~금) or 주 2회(토~일) |
각 분야 실무 경력을 10년 이상 보유한 베테랑 전문가의 강의
더조은 협력 업체와의 협의를 통한 실무 맞춤형 커리큘럼
다양한 취업연계 시스템을 제공하여 취업률 향상에 이바지
프로젝트 발표회를 통해 자체적인 실력향상 도모
실무자들의 세미나 특강을 통해 핵심적인 정보 제공
입문자도 쉽게!! 더조은 온라인 에듀!!
더조은 수강생이라면 누구나 이용할 수 있는 1개월 무료 온라인 복습강의 혜택!!
수업에서 배웠던 내용을 다시 듣고 싶고, 오래되어 잊은 내용을 다시 볼 수 있는 온라인 강좌!!
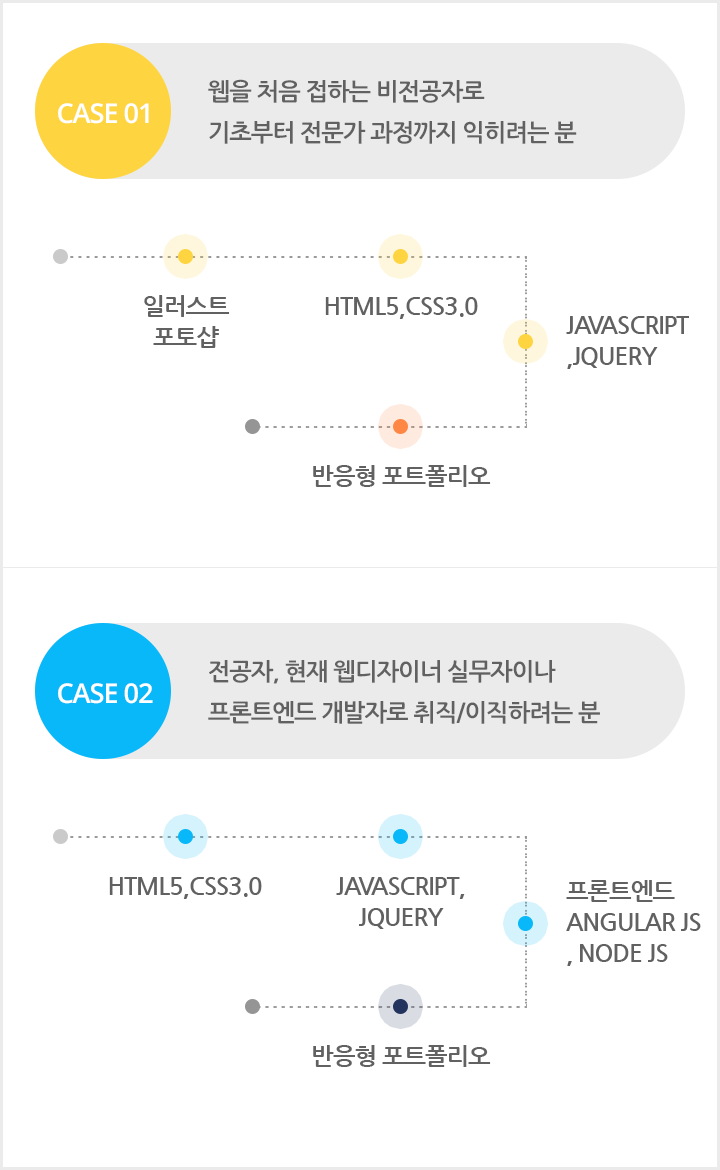
본 과정은 비전공자(입문자)부터 전공자 혹은 웹디자이너가 전문 웹퍼블리셔가 되기 위한 과정으로 마련 되었습니다.

비전공자(입문자)에게는 생소하지만 가장 기초인 일러스트/포토샵을 익히는것부터 시작하여
홈페이지 설계를 위한 html5, css3.0에 대한 기본 개념과 코딩 방법과 웹표준 기술을 습득하고
살아 숨쉬는 홈페이지를 만들기 위한 javascript, jQuery 기초 문법과 직접 움직이는 반응형 포트폴리오까지 제작하는것을 목표로 한 과정을,
전공자 혹은 웹디자인 실무자에게는 웹퍼블리셔에게 가장 기본이 되는 html5, css3.0부터 시작하여
홈페이지를 움직일 수 있는 javascript, jQuery의 기초부터 고급 문법을 익히고,
상위 웹퍼블리셔가 되기 위해 필요한 Angular.js 와 Node.js까지의 문법을 습득함으로써 퀄리티 높은 반응형 포트폴리오 제작으로
인정받는 프론트엔드 개발자가 되기 위한 과정을 구성 하였습니다.
위 과정에 대한 문의사항은 1:1상담을 통해 자세히 설명 받으실 수 있으며, 자신에게 맞는 꼭 맞는 커리큘럼 과정을 통해 원하는 취업의 문을 열고 실무적으로 인정받는 전문가가 되세요.
| 기본에 충실한 UX DESIGN |
웹 디자인은 기본기가 중요합니다. 보기에 예쁜 디자인도 중요하지만, 그게 다가 아니죠. 더조은은 웹 디자인의 가장 기본인 레이아웃에 충실한 UX Design을 기초 이론으로 가르치고 있습니다. UX의 기획은 디자인 전체를 좌우할만큼 굉장히 중요한 파트입니다. | UI/UX 설계디자인 ▶ |
|---|---|---|
| 기초 그래픽 과정 포토샵 / 일러스트 GRAPHIC TOOL |
디자인을 표현하는데 있어서, 툴에 대한 제한이 없어야 더 창의적인 디자인이 잘 나오기 마련이죠. 2D 그래픽프로그램 포토샵과 일러스트에 대한 기초 명령어 교육부터 심화 과정까지 준비되어 있습니다. 포토샵과 일러스트를 능수능란하게 다룰 수 있도록 실무에 나가서도 잘 사용할 수 있도록 가르칩니다. | 포토샵 ▶일러스트 활용 ▶그래픽심화 ▶ |
| 디자인과 코딩을 함께하는 수업 Design+Coding |
더조은아카데미 웹 디자인 수업의 가장 큰 강점은 디자인과 코딩을 모두 배운다는 것입니다. 실무에서는 웹 디자이너와 웹 퍼블리셔 / 개발자 간의 소통이 필수적으로 이루어지기 때문에 웹 디자이너가 커뮤니케이션에 보다 능할 수 있도록 실무를 대비한 수업이라고 할 수 있습니다 | HTML5,CSS3 ▶jQuery, Javascript ▶ |
| 시대의 흐름을 따라가는 FRONT-END | 웹의 마지막 관문! 프론트엔드 개발자 과정으로 자바스크립트를 더욱 심도있게 배웁니다. 코딩시 사용성과 눈에 보이는 디자인을 고려해야 하며 백엔드 개발자와의 원활한 소통도 요구되지요. 최근 프론트엔드 개발자의 수요가 늘어나는 추세이며, 이러한 시대흐름에 맞는 강좌를 운영하고 있습니다. | 프론트엔드개발 ▶ |
| 다양한 멀티 디바이스와의 호환 RESPONSIVE |
UX/UI를 고려하면서 앱&모바일, 태블릿, PC등 다양한 디바이스에서 호환을 가능하게 하는 하드코딩 퍼블리싱(웹표준, HTML5, jQuery 등)으로 최신 트렌드에 적합화된 최적화된 사이트와 반응형 웹 사이트까지 제작할 수 있도록 포트폴리오 과정까지 알차게 구성한 수업입니다. | 반응형포트폴리오 ▶ |
“ 100% 더조은 수료생의 포트폴리오입니다. ”
| Step 1주차 | 포토샵 기초 step1 | 기본설명, 선택툴, Color, Gradient, 포토샵을 활용한 기초 리터칭 기술 습득, 포토샵을 활용한 응용 리터치 기술 습득 |
|---|---|---|
| Step 1주차 | 포토샵 기초 step2 | path, shape, type, layer style, mask 활용법, adjustment의 이해 |
| Step 1주차 | 포토샵 기초 step3 | Filter 사용법 이해, Channels을 활용한 작업법 습득 |
| Step 1주차 | 일러스트 기초 step1 | 기본설명, 펜툴의 자유로운 활용, 개체를 복사하는 방법, Transfrom의 이해, 선택툴과 직접 선택툴, 도형툴, 정렬, 회전, 축소 |
| Step 1주차 | 일러스트 기초 step1 | 기울기, 반사, 패스파인더, stroke, pattern, bursh tool, live Paint, Type Tool |
| Step 1주차 | 일러스트 기초 step2 | gradient, mesh tool, 변형툴, blend Tool, Symbol, Graph Tool, Effect 효과, Appearance, 3D 효과주기 |
| Step 2주차 | 웹디자인의 구조와 환경 이해 | 웹 아이덴티티의 이해, 웹사이트 구조 파악하기, UI디자인에 대한 이해, 실무 제작 과정 프로세스 소개, 브랜드 분석 후 컨셉도출, 이미지 맵을 활용한 브랜드와 이미지 맵연계 |
|---|---|---|
| Step 2주차 | 와이어프레임 설계와 웹 그리드 시스템 이해 | 와이어 프레임 스케치, PC와이어프레임과 모바일와이어, 프레임비교분석, 와이프레임 구조분석, 와이어프레임 심화, 과제진행, PC,모바일,반응형 레이아웃의 이해 , 그리드 시스템을 적용한 레이아웃 연습 |
| Step 2주차 | 웹 타이포그래피와 여백 & 황금비율 | 웹 타이포그래피의 종류, 폰트크기와 단위개념, 안티알리아싱의 이해, 자간,행간, 가독성, 컨텐츠의 주제와 부주제 설정, 여백시스템 이해와 응용 |
| Step 2주차 | 웹 타이포그래피와 여백 & 황금비율 | 여백가이드 잡기, 여백시스템의 적용, 컨텐츠 리뉴얼, 황금비율 시스템 이해, 현업에서 사용되는 황금비율 사례, UI황금비율 시스템 적용, 황금 비율법칙에 의한 이미지 레이아웃적용 |
| Step 2주차 | 웹 레이아웃 적용 및 이미지 리터칭 스킬업 | 아이트래킹이란?, 아이트래킹에 의한 웹 레이아웃 |
| Step 2주차 | 웹 레이아웃 적용 및 이미지 리터칭 스킬업 | 아이트래킹 연습, 이미지 레리아웃 및 컨텐츠 재배열연습, 이미지 보정의 원리와 이펙트 종류 |
| Step 3주차 | UI/UX를 적용한 WEB&MOBILE 시안 제작 | PC버전의 메인시안제작해보기, 모바일 버전의 메인시안제작해보기 |
|---|---|---|
| Step 3주차 | HTML,CSS의 이해 | 웹 개발에 대한 이해, HTML,CSS,Javascript 체험, HTML개요, CSS개요, Javascript 개요 |
| Step 3주차 | HTML,CSS의 이해 | 본문 작성에 사용되는 태그와 CSS, 박스 처리에 사용되는 태그와 CSS, TABLE 관련된 태그 및 CSS, LIST 관련된 태그 및 CSS |
| Step 3주차 | HTML,CSS의 습득 | 아이콘 스프라이트 처리 기법, FROM 태그의 이해와 CSS |
| Step 3주차 | HTML,CSS의 심화 | CSS Level2 layout 처리1, CSS Level2 layout 처리2, CSS Level3 layout 처리 |
| Step 3주차 | HTML,CSS의 심화 | 변환/효과/애니메이션 CSS, 웹 사이트 개발을 위한 시스템 설계 및 작업 준비 |
| Step 4주차 | UI 구현 | 웹 사이트 개발을 위한 시스템 설계 및 작업 준비, 디자인 설계전 체크리스트 검토, 스토리보드 작업, 반응형 처리 설계, 반응형 및 웹폰트 적용 작업 |
|---|---|---|
| Step 4주차 | UI 실제 페이지 구현 | UI 구현 작업, 결과물 포트폴리오 제작 |
| Step 4주차 | Javascript 기본개념 및 학습 | 변수, 함수, 이벤트, 연산자,조건문,반복문,분기문 학습, 배열 객체 개념, JSON 학습 |
| Step 4주차 | Javascript를 활용한 jQuery 구현 step1 | BOM(Web Brower Objects Model)개요, jQuery의 특징과 사용 준비, 장점 체험, 선택자 및 기본 메소드1, 선택자 및 기본 메소드2, 이벤트, 효과 메소드1 |
| Step 4주차 | Javascript를 활용한 jQuery 구현 step2 | 이벤트, 효과 메소드 2, 그 밖의 주요 메소드, 통신 메소드 및 회원가입, 로그인, 로그아웃 처리 실습, 프로토타입 웹프로젝트 설치, 개별 프로젝트 점검 작업 |
| Step 5주차 | 심미적 디자인 요소 수정 보완하기 | 2단계 네비게이션 구현, 이미지 슬라이더 구현, 팝업창 시스템 구현, 일반 다이얼로그 구현 |
|---|---|---|
| Step 5주차 | 매체 기능적 요소 수정 보완하기 | 탭 UI 구현, 화면 스크롤링과 관련된 UI 적용, 온라인 문의 폼 실제 처리 작용, 프로젝트 평가 |
| Step 5주차 | 프론트엔드개발 기초 입문 | 변수, 연산자, 제어문, 반복문, 함수, 배열, DOM 요소의 생성, 삽입, 삭제, DOM 요소의 속성 추가 및 삭제, DOM 요소의 Style 추가 및 삭제, DOM 요소를 이용하여 갤러리 리스트 추가 삭제하기 , banner 제작하기, setTimeout과 setInterval, jQuery 배너제작 |
| Step 5주차 | JSON & Ajax 활용과 모바일 | 웹에서 RSS 피드의 XML데이터 찾기, RSS 피드의 XML분석, XML데이터를 파싱하여 이미지 리스트 만들기, RSS 피드의 XML 데이터를 이용한 움직이는 이미지 갤러리 완성, 자바스크립트 비동기 방식기술, Ajax 구조의 이해, Ajax 학습을 위한 서버환경 구축 |
| Step 5주차 | JSON & Ajax 활용과 모바일 | XML Http Request 객체, Get 방식의 데이터 요청, 크로스브라우저, post 방식의 데이터요청, XML 데이터처리, JSON데이터처리, Ajax활용예제, 반응형원리, 모바일 페이지 제작하기, Ajax와JSON 을 응용한 페이지 제작하기 |
| Step 6주차 | Angular1,2와 TypeScript | Angular 1과 Angular2의 특징, Angular 2 생태계와 관련 라이브러리, TypeScript의 소개와 특징, TypeScript변수선언 및 배열형 선언 및 매개변수, 객체지향프로그래밍(클래스 선언과 사용,클래스 상속,인터페이스,추상클래스) |
|---|---|---|
| Step 6주차 | Angular1,2와 TypeScript | 컴포넌트 소개, 구조, 컴포넌트 기초실습, 컴포넌트간 상호작용 |
| Step 6주차 | Angular1,2와 TypeScript | 자식 엘리먼트의 호출과 탐색, 컴포넌트 스타일, 모듈 소개, 애플리케이션 루트 모듈, 특징 모듈 |
| Step 6주차 | Angular1,2와 TypeScript | 라우터 소개/특징 모듈 라우터, 가드소개 및 서비스기반 로그인 처리, 의존성 주입 (개요,제공자,객체 주입 방법), Template (소개,데이터 표시,명령식,삽입식,바인딩), 지시자 (선언형 프로그래밍과 지시자, 커스텀지시자,실습), 파이프 ( AngularJS 필터와 Angular 2 파이프 비교,내장파이프,커스텀파이프), 폼 (폼 소개와 Angular의 폼 검증 방식, 템플릿 주도 검증, 모델 주도 검증 ), 애니메이션 소개/기초활용 |
| Step 6주차 | HTTP의 이해 | 프로미스 소개, RxJS 소개, Jsonp 요청을 프로미스로 처리, Jsonp 요청을 RxJS로 처리, HTTP 요청과 응답 처리, HTTP 모듈, 메모리 DB 준비, 프로미스 기반 인물관리, RxJS 기반 인물관리 |
| Step 6주차 | MVC패턴을 적용한 프로젝트 실습 | 주제선정, 벤치마킹, 스토리보드, 요구사항 분석, 시스템 분석 및 설계, DB모델링, 개발환경 설정, 프로젝트 개발, 테스트 및 디버깅 작업, 프로젝트 발표 및 평가 |
| Step 6주차 | MVC패턴을 적용한 프로젝트 실습 | 요구사항 분석 |







| MSA기반 플러터(Dart)활용 자바(JAVA)프론트엔드 백엔드 풀스택 웹(앱)개발 | 김은석 |
|---|---|
|
막연했던 개발자에 대한 꿈을 실현시켜준 공간이였어요
6개월간의 짧으면서도 긴 과정을 수료하면서 개발에 대해 전혀 지식이 없던 저에게 개발자가 되는 방법을 알려주었어요 웹 개발자를 진로로 희망한다면 커리큘럼 과정이 취업에 직접적으로 도움되는 부분이 많아서 다른 수강생분들 한테도 적극 추천드리고 싶어요 훈련과정 2번의 팀프로젝트와 2개의 개인프로젝트가 있었는데 다양한 환경을 접해볼 수 있음과 동시에 협업이라는 경험도 해볼 수 있었고 결과적으로는 수료를 1주일 앞둔 시점에 괜찮은 조건의 회사에 개발자로 즉시 취업할 수 있었어요 주니어 개발자로는 이제 시작인 단계지만 정말 첫발을 딛게 해준 곳은 더조은이여서 저는 평생 기억에 남을 것 같아요 기간동안 너무 즐겁고 유익한 시간이였습니다! |
|
| GTQ 그래픽 기술자격취득 | 이종희 |
| 컴퓨터 관련된 수업은 더 조은에서! 강사님이 굉장히 열정적으로 이해하기 쉽게 알려주십니다. | |
| NCS 자바 (JAVA)기반 안드로이드 앱개발 | 이선우 |
|
자바 웹개발자6개월코스수강후기!!
초반 학원에 들어왔을 때 비 전공이고 나이도 좀 있어서 이 길을 잘 온 건가 하는 불안한 마음도 있었는데, 강의 해주시는 분들도 이해하기 쉽게 설명을 해주셔서 그 불안함을 덜 느꼈던 것 같습니다. 저 같은 경우 습득하는 이해력이 남들 보다 좀 낮아 남아서 공부하는 시간이 많았지만 노력은 결코 배신을 하지 않는다는 것을 프로젝트 진행하면서 알게 되었고 처음 접한 일이었지만 생각하는 사고 방식은 다 똑같다는 것도 경험으로 알게 되었네요. 그렇기에 이번 6개월 간 교육을 받아보며 느낀 건 어떤 직종이든 개발자는 하고자 하는 마음만 가지면 시간이 걸리더라도 누구나 할 수 있다는 것입니다. 또한 저희가 학원에서 잘 교육을 받을 수 있게 스케쥴을 문자로 알려주시는 행정 직원 분들에게도 감사한 말씀 드립니다. 이제 앞으로 남은 일은 이력서를 내고 면접을 보며 취업하는 일만 남았는데요. 긍정적인 마인드를 가지고 꼭 취업 성공 해보겠습니다! |
|
| NCS 빅데이터분석(R)을 위한 자바(JAVA)개발자 | 반선주 |
|
JAVA IT
코딩에 기본적인 부분과 데이터의 기본적인 부분을 탄탄하게 쌓을 수 있는 교육입니다. 비전공자에게는 특히 더 도움이 되는 교육 같아요 특히 같은 분야에 공부를 하는 친구를 사귈 수 있다는 점이 가장 큰 장점입니다. 크게 총 2가지의 프로젝트를 진행할 수 있고 팀으로 해도 되고 개인으로 해도 괜찮아요! 팀 구성부터 주제 선정까지 자유롭게 정할 수 있도록 해주셔서 너무 좋았습니다. 주변에 코딩에 기본적인 부분과 웹 개발까지 배우고 싶으신 분들에게 적극적으로 권하고 싶습니다. |
|
| [그래픽디자인]일러스트&포토샵 입문_평일 | 김봉준 |
|
그래픽디자인 기초부터 실무까지 잘배웠어용!
수업동안 오성환 강사님의 수업을 수강했습니다! 재밌으시고 기초부터 실무에 적용할 수 있는 것까지 잘 알려주셔서 좋았어요. 초보자가 모를 만한 부분도 세심하게 하나하나 잘 알려주셨구요. 정말 감사합니다 ^^ |
|




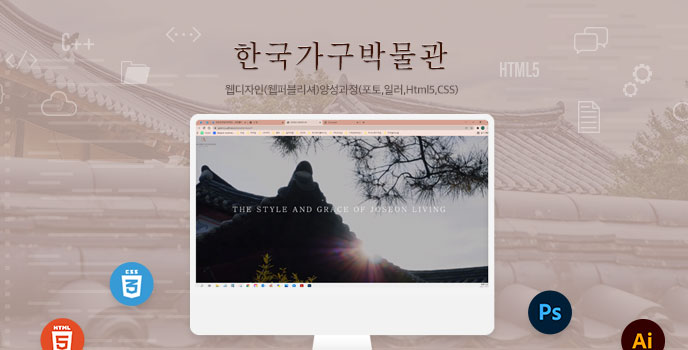
 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)

